Your handwriting... as a font!
Ever wanted to turn your own handwriting into a font? Well now you can! Its a very simple process (although it might shock you how childish your handwriting is if you are like me)Simply go to
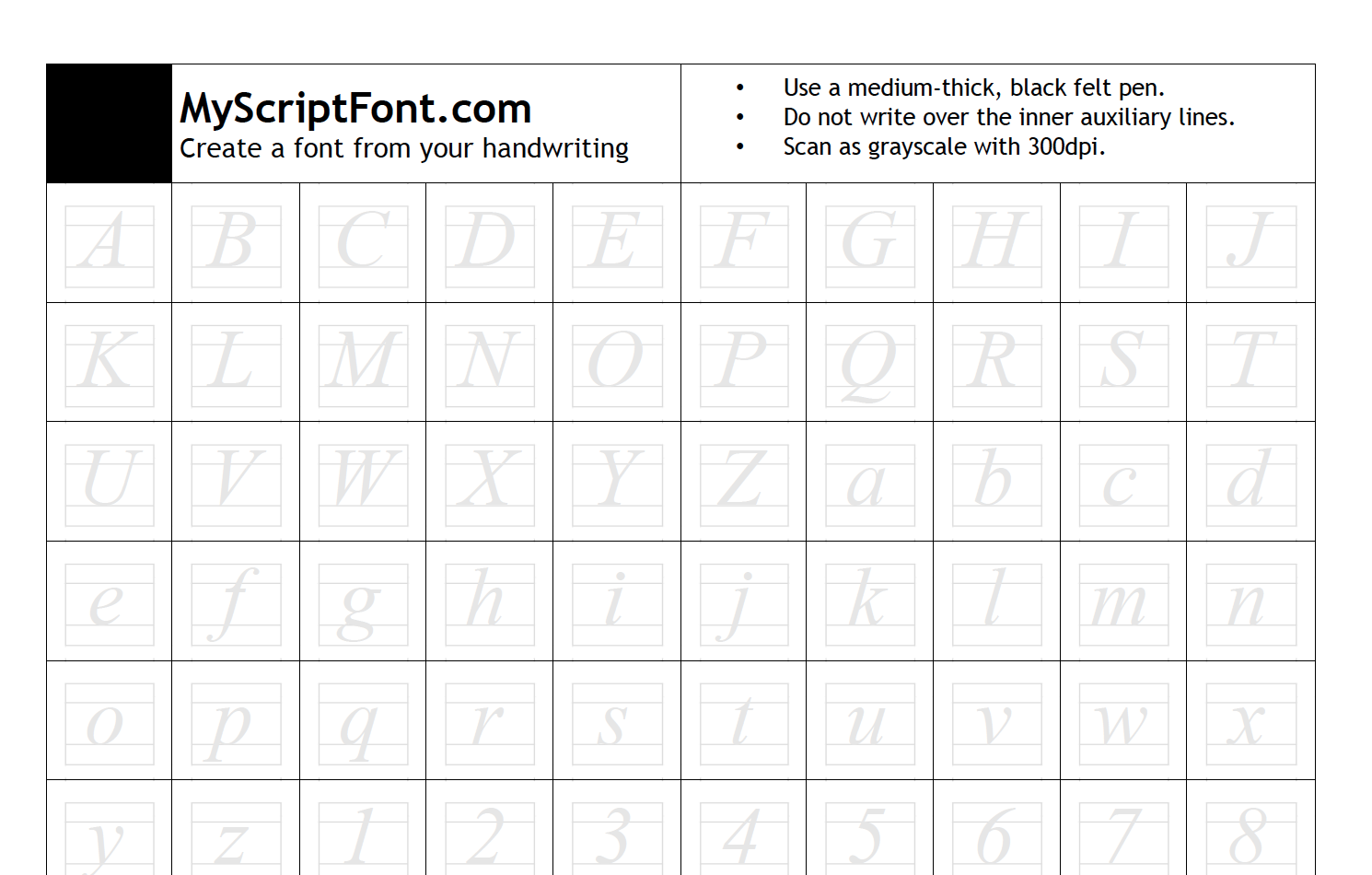
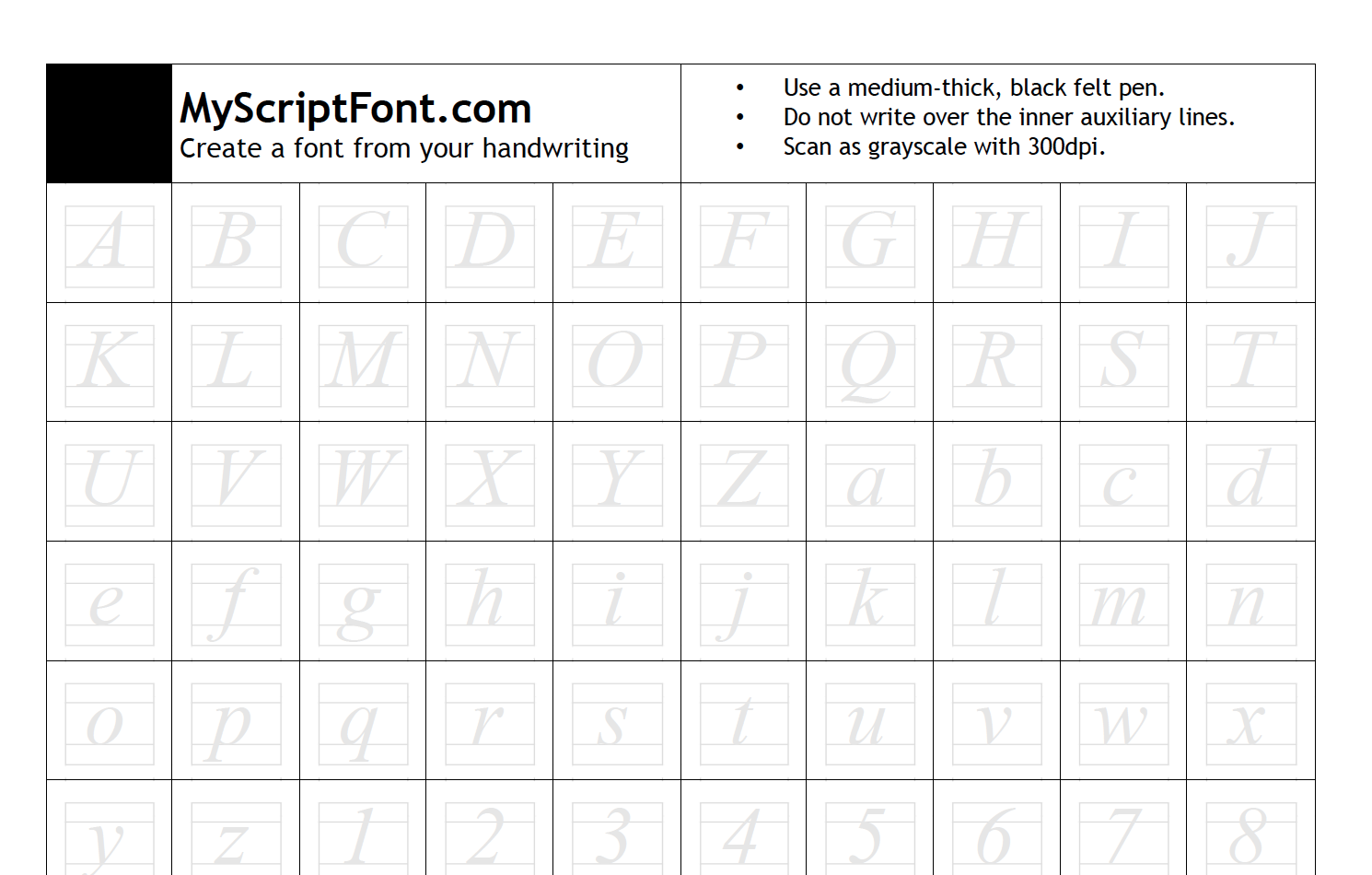
http://www.myscriptfont.comDownload the template file
 Complete it, scan it in greyscale at 300dpi, A4 and then upload, and hey-presto, you have your own font!On the Mac its really easy to install (just double-click on the downloaded file and then click on the install font button), if you are on Windows its a bit more complicated, but there is a nice tutorial on the
PC Pro BlogYou can use your own font on any website you make too, by using CSS3 like so:@font-face{
font-family: YourFontName;
src: url(yourfontnameinlowercase.ttf);
}body{font-family: YourFontName;font-size: 1.2em;}NB. Its important that your font file name is all in lowercase otherwise it won't work on Internet Explorer. I use size 1.2em as the handwriting font can be a bit on the small side for on-screen reading.PS. If you hadn't already realised, provided my CSS3 works on your browser, this post is in my handwriting!
Complete it, scan it in greyscale at 300dpi, A4 and then upload, and hey-presto, you have your own font!On the Mac its really easy to install (just double-click on the downloaded file and then click on the install font button), if you are on Windows its a bit more complicated, but there is a nice tutorial on the
PC Pro BlogYou can use your own font on any website you make too, by using CSS3 like so:@font-face{
font-family: YourFontName;
src: url(yourfontnameinlowercase.ttf);
}body{font-family: YourFontName;font-size: 1.2em;}NB. Its important that your font file name is all in lowercase otherwise it won't work on Internet Explorer. I use size 1.2em as the handwriting font can be a bit on the small side for on-screen reading.PS. If you hadn't already realised, provided my CSS3 works on your browser, this post is in my handwriting!
 Complete it, scan it in greyscale at 300dpi, A4 and then upload, and hey-presto, you have your own font!On the Mac its really easy to install (just double-click on the downloaded file and then click on the install font button), if you are on Windows its a bit more complicated, but there is a nice tutorial on the
PC Pro BlogYou can use your own font on any website you make too, by using CSS3 like so:@font-face{
font-family: YourFontName;
src: url(yourfontnameinlowercase.ttf);
}body{font-family: YourFontName;font-size: 1.2em;}NB. Its important that your font file name is all in lowercase otherwise it won't work on Internet Explorer. I use size 1.2em as the handwriting font can be a bit on the small side for on-screen reading.PS. If you hadn't already realised, provided my CSS3 works on your browser, this post is in my handwriting!
Complete it, scan it in greyscale at 300dpi, A4 and then upload, and hey-presto, you have your own font!On the Mac its really easy to install (just double-click on the downloaded file and then click on the install font button), if you are on Windows its a bit more complicated, but there is a nice tutorial on the
PC Pro BlogYou can use your own font on any website you make too, by using CSS3 like so:@font-face{
font-family: YourFontName;
src: url(yourfontnameinlowercase.ttf);
}body{font-family: YourFontName;font-size: 1.2em;}NB. Its important that your font file name is all in lowercase otherwise it won't work on Internet Explorer. I use size 1.2em as the handwriting font can be a bit on the small side for on-screen reading.PS. If you hadn't already realised, provided my CSS3 works on your browser, this post is in my handwriting!